Works in Progress
Works in Progress is a digital first magazine that features interdisciplinary discussions on the intersection of technology, policy, and societal progress, often exploring how innovations can address global challenges. The website was created in collaboration with our friends at TGHP.
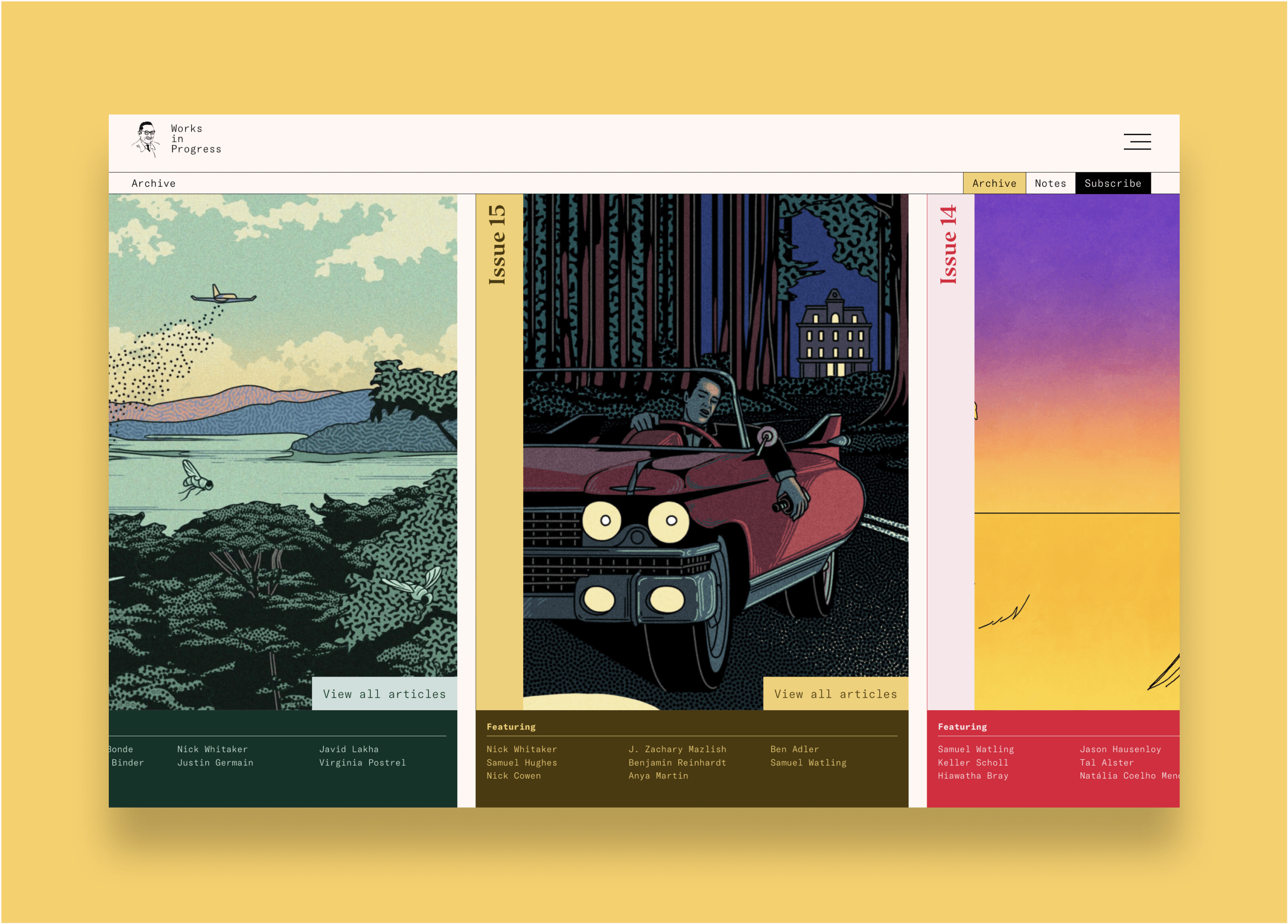
In 2020, we launched the first iteration of the Works in Progress website, and after a complete relaunch in 2023, the core design philosophy remains the same. Our visual identity continues to reflect the essence of the magazine: forward-thinking, accessible, and intellectually rich. Every design choice—whether in typography, layout, or navigation—aims to enhance the user experience, inviting readers to explore the complex world of technology, policy, and societal progress.
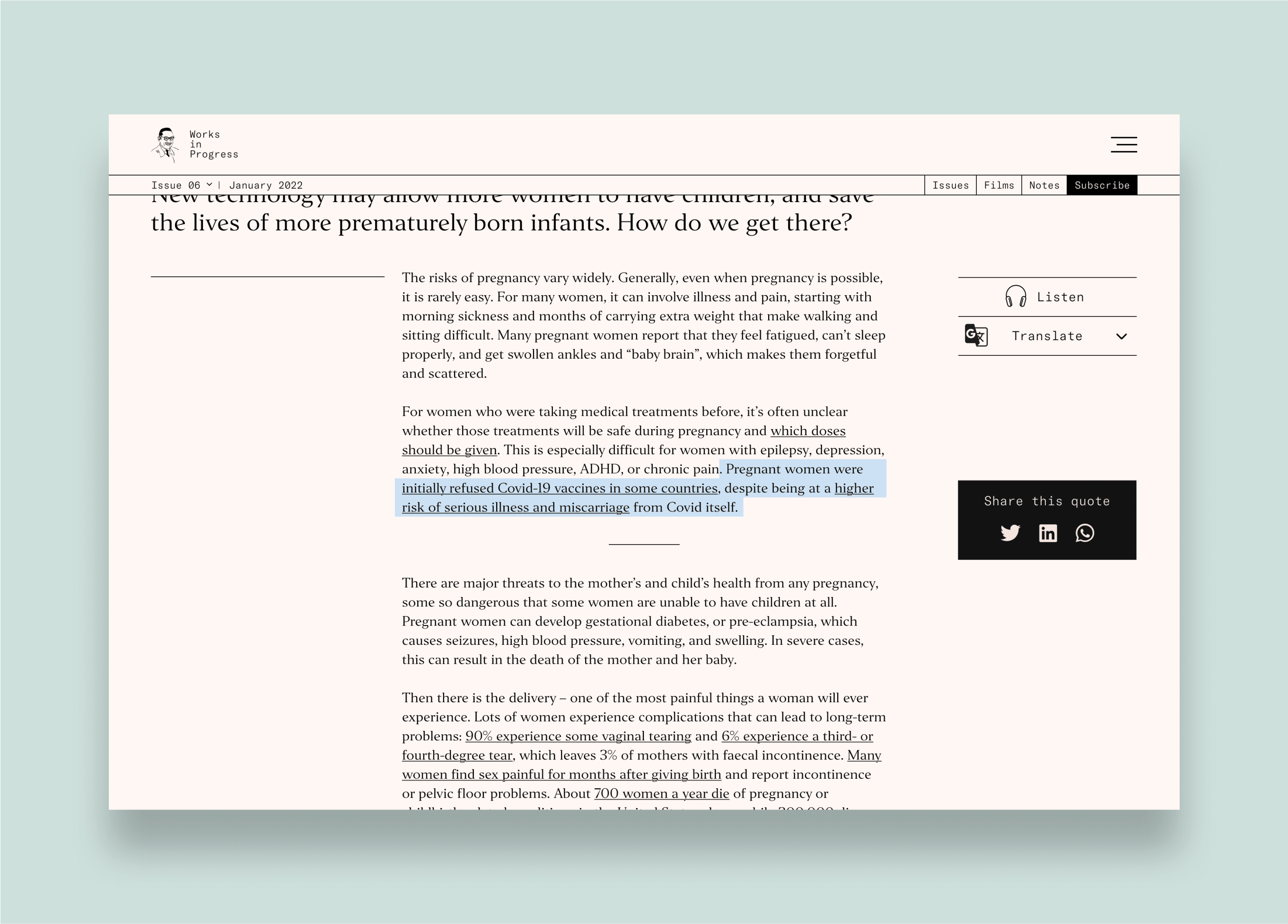
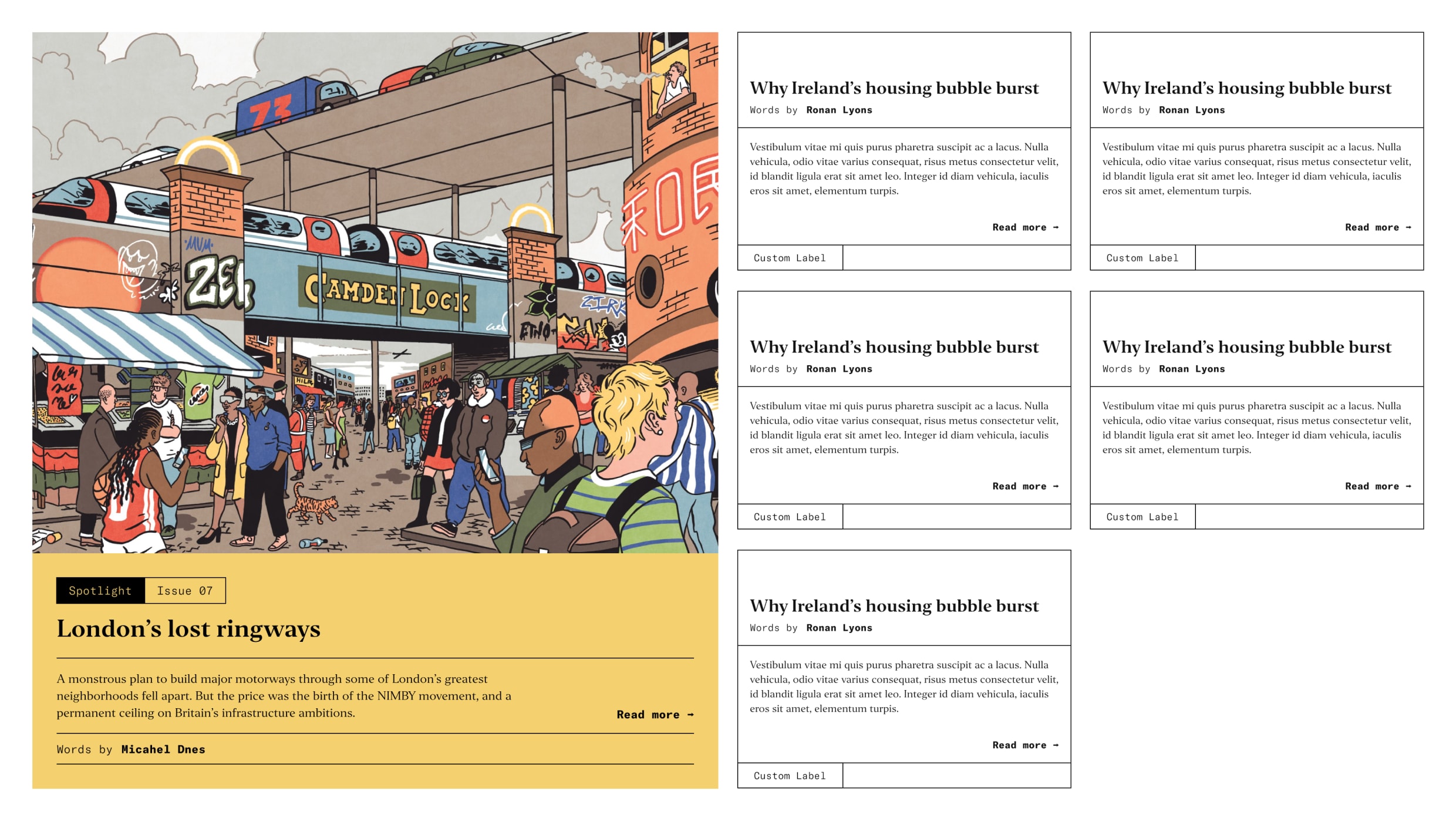
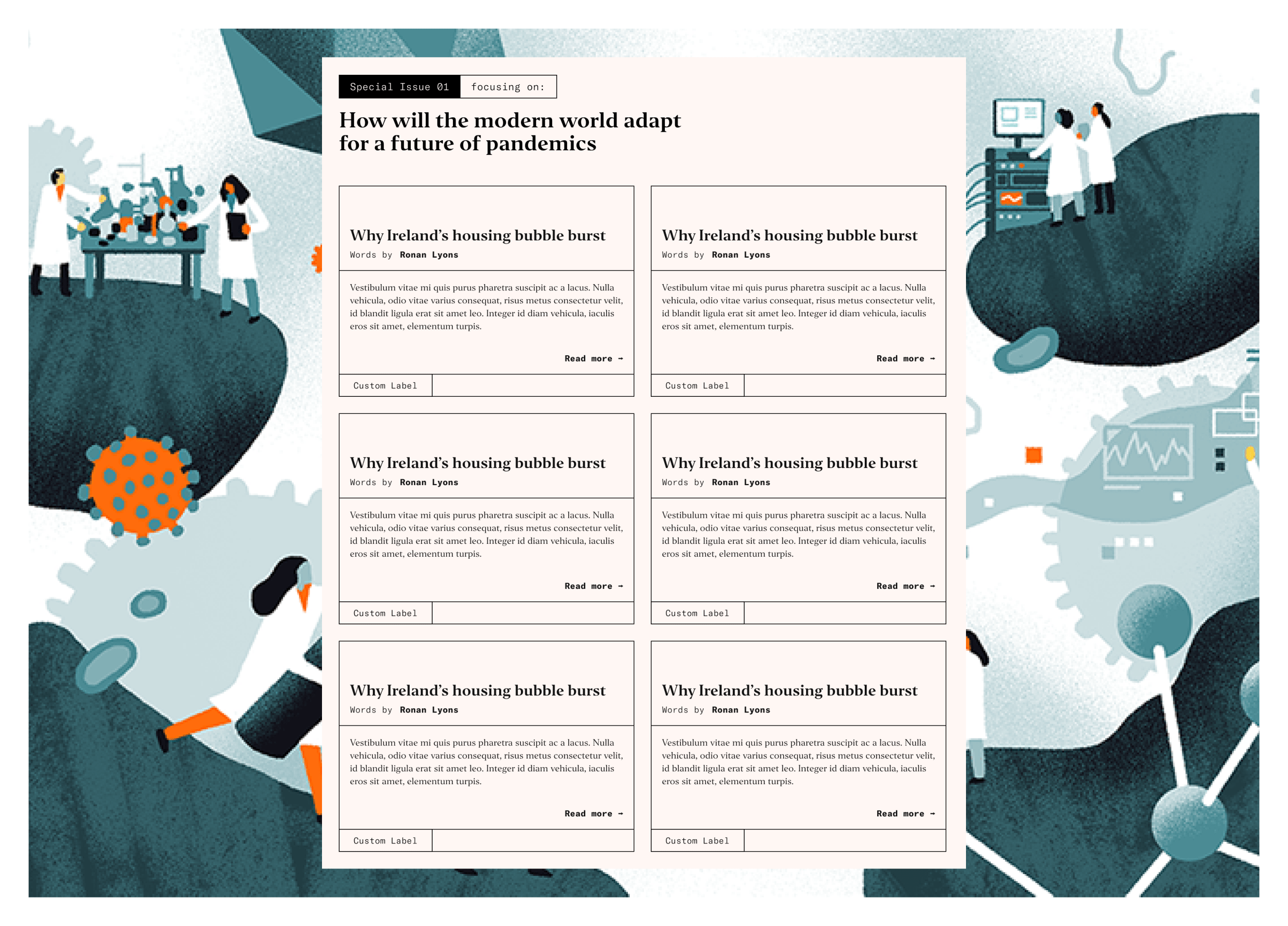
The design of the magazine aims to be visually clean, modern, and accessible, reflecting its focus on forward-thinking topics. It employs a minimalist aesthetic with a strong emphasis on readability, featuring bespoke designs for long-form articles, interviews, films and insights from experts in various fields. Works in Progress utilises simple layouts with a focus on typography to make complex ideas easier to digest.

- Accessible
- Academic
- Inspiring


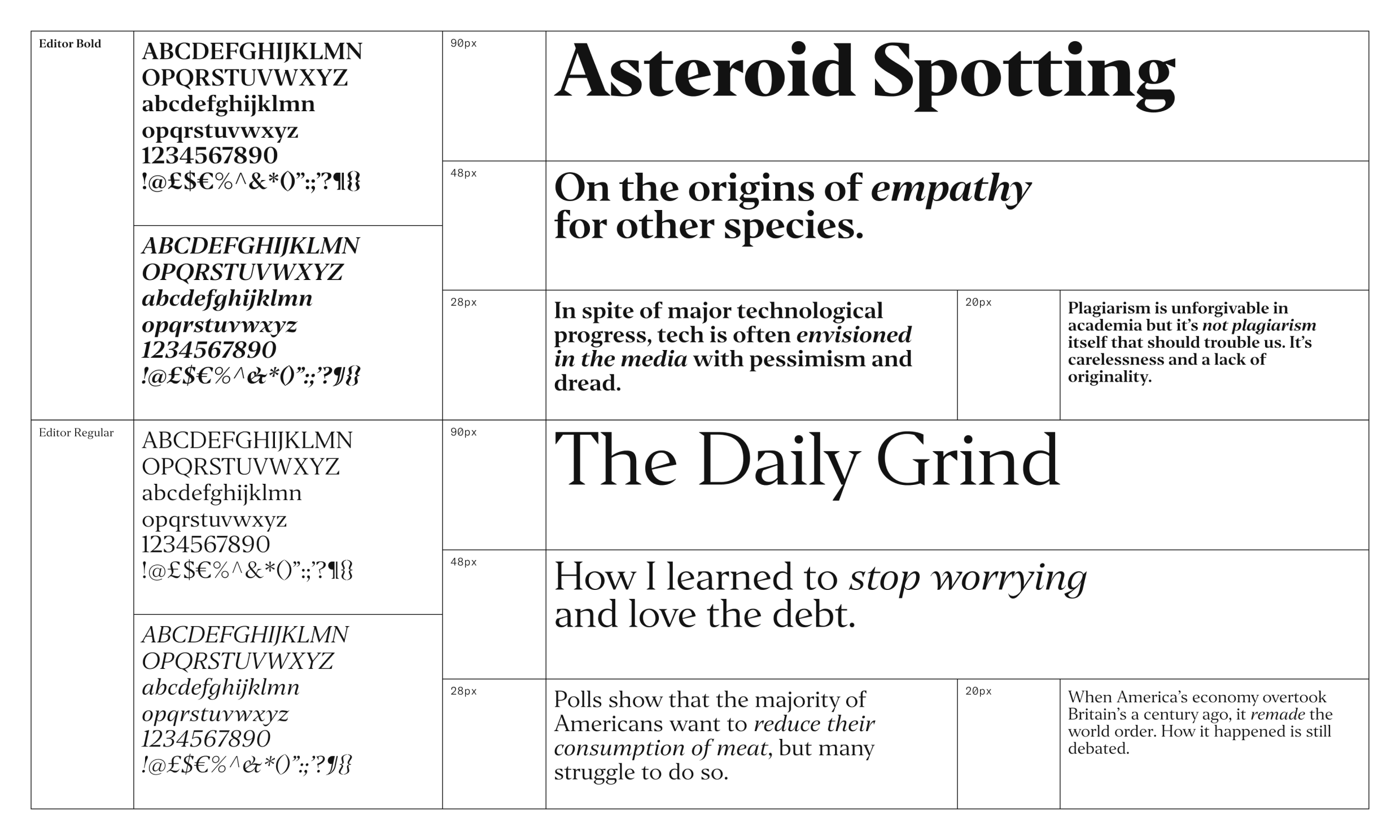
Typography



Illustration






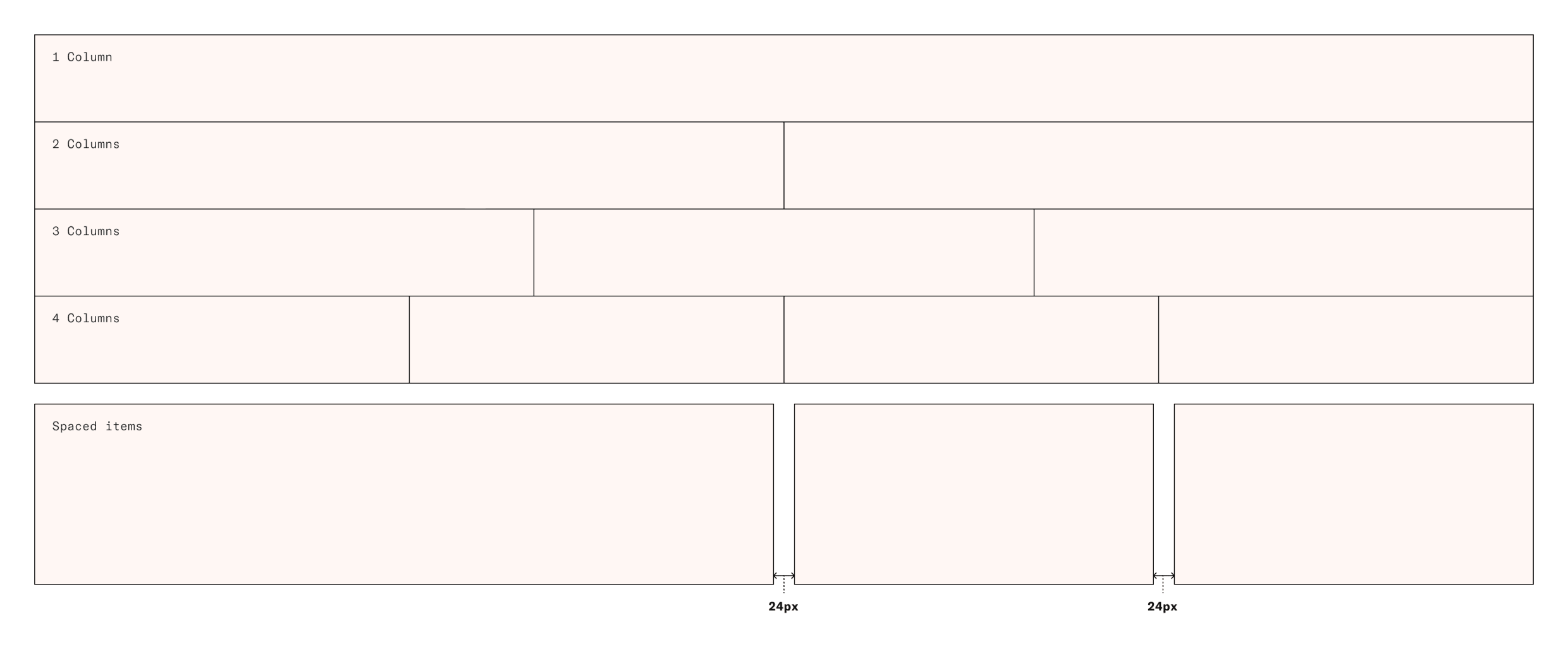
Structure & Rollout




The Works in Progress Website